GDSC UPES
Official website for GDSC UPES showcasing events, team, and initiatives.
GDSC UPES Official Website
Overview
The official website for the Google Developer Student Club (GDSC) at UPES, designed to provide information about the club’s goals, events, team, and frequently asked questions. The website is built using modern web technologies to ensure a smooth and interactive user experience.
Technologies Used
- ReactJS: For building a dynamic and responsive user interface.
- Tailwind CSS: For styling the components with a highly customizable and utility-first framework.
GitHub Repository
Explore the source code and contribute to the project on GitHub: View on GitHub
Website Features
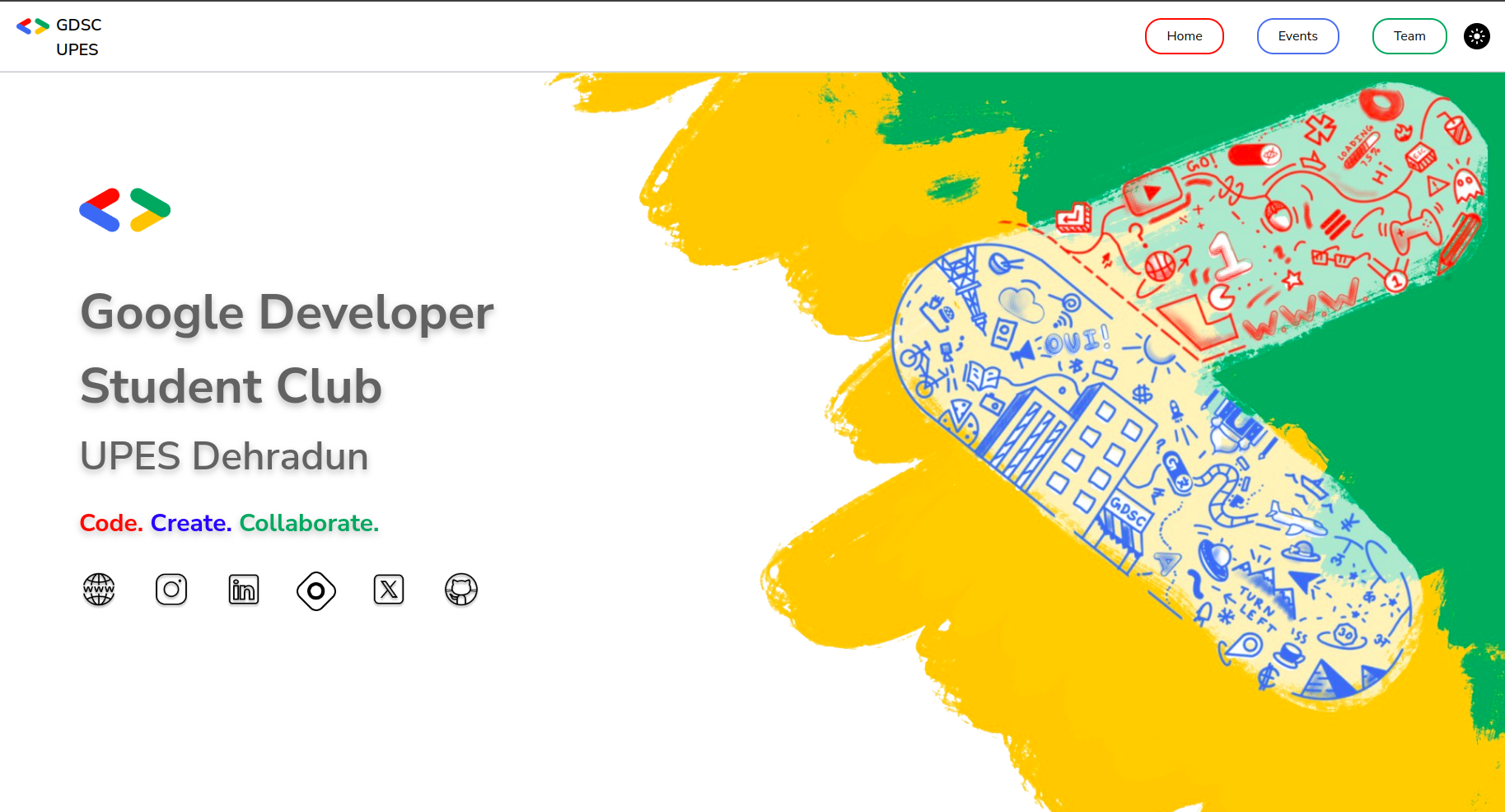
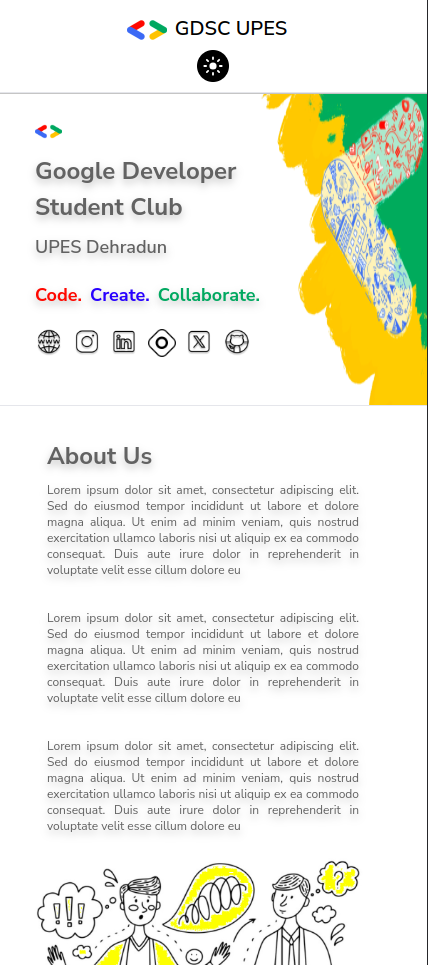
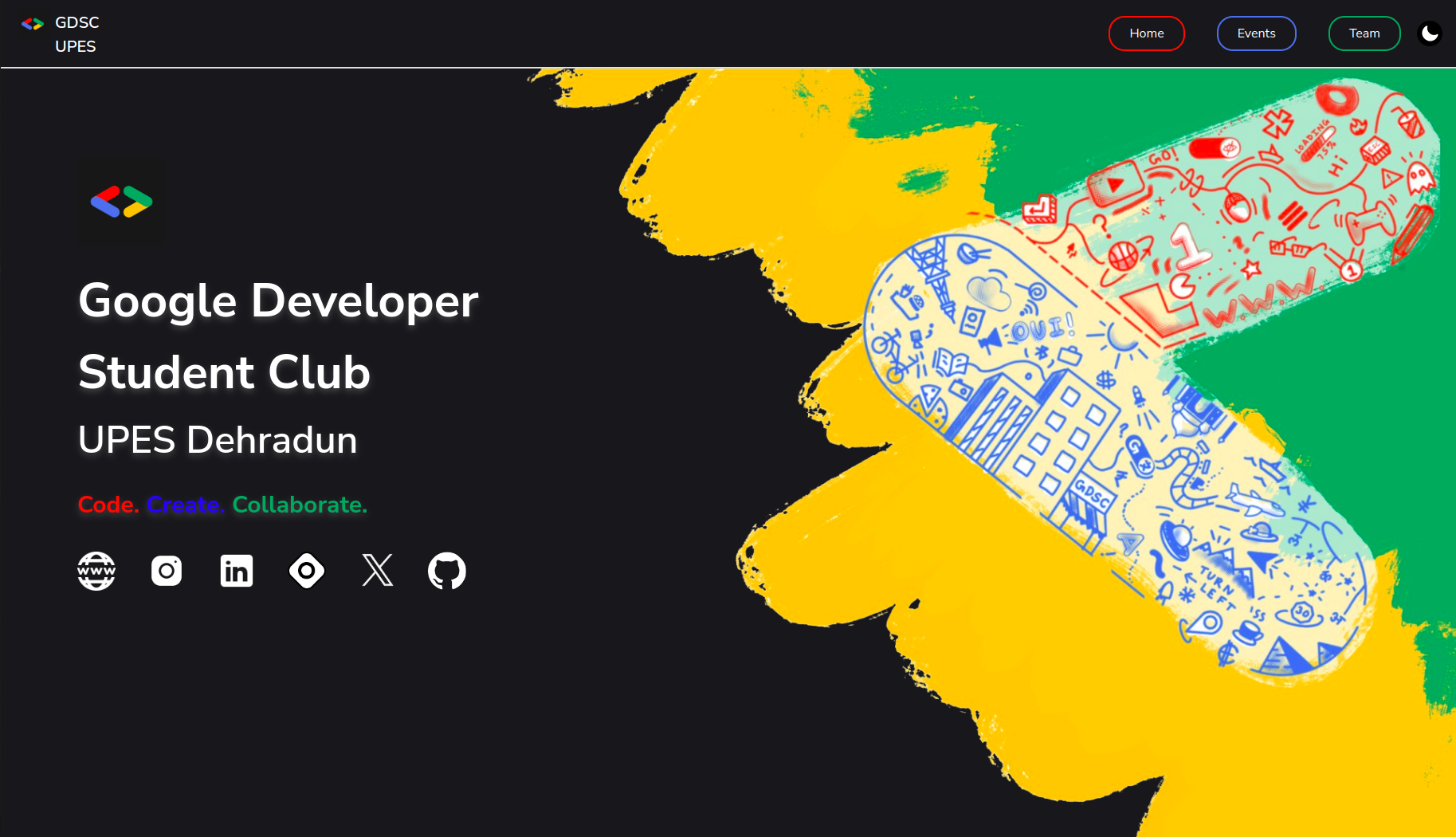
- Home Page: Introduction to GDSC UPES, its mission, and objectives.
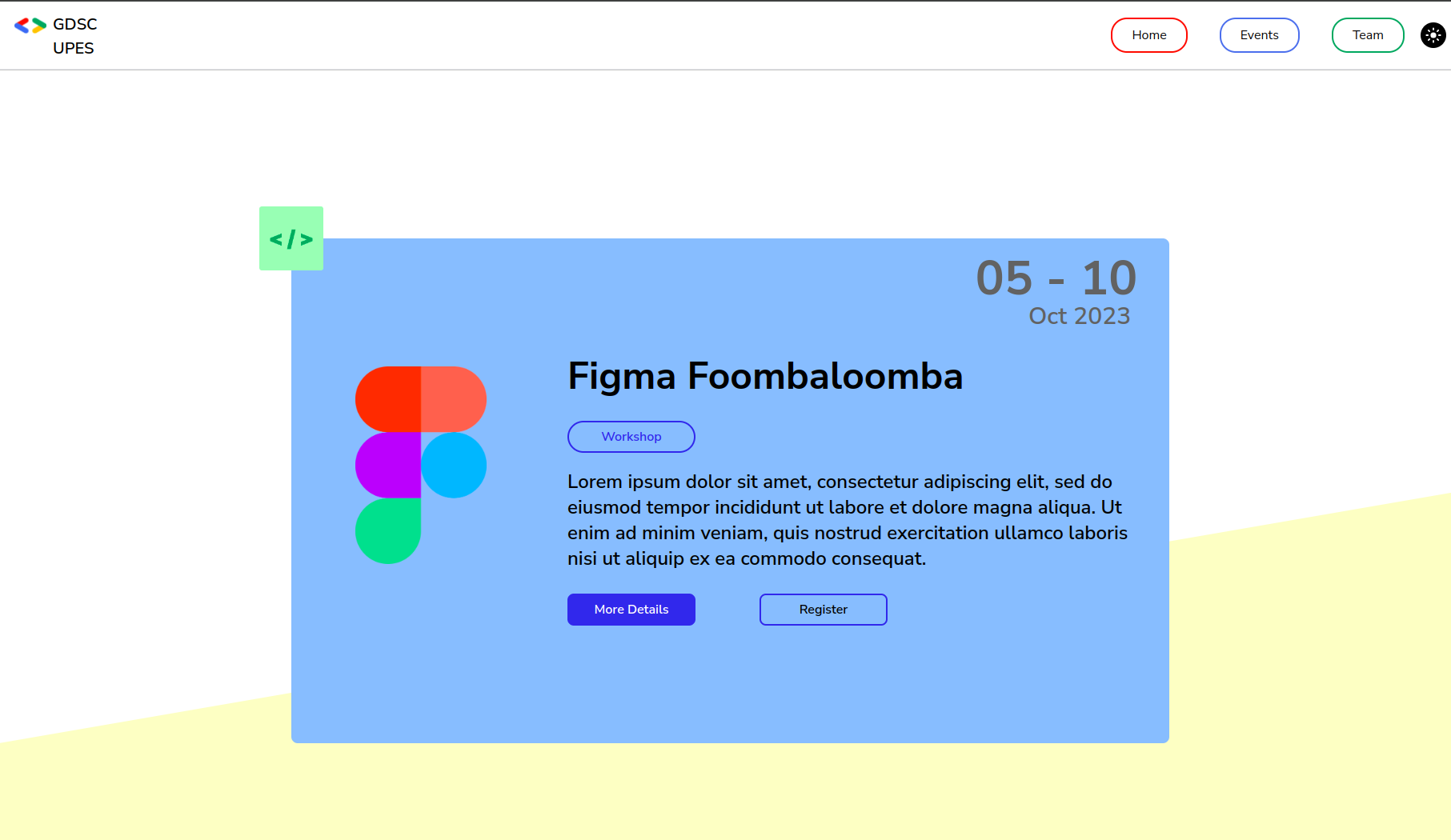
- Events Page: Detailed information about past and upcoming events organized by the club.
- Team Page: Profiles of the core team members with their roles and contact information.
- Dark Mode: A toggle option for switching between light and dark themes for a comfortable viewing experience.




Additional Highlights
The website is designed with user experience in mind, offering a clean layout and easy navigation. It includes:
- Responsive Design: Ensuring compatibility across different devices and screen sizes.
- Interactive Elements: Engaging components to enhance user interaction.
- Fast Load Times: Optimized for quick access to information.



Conclusion
The GDSC UPES website serves as a central hub for students and members to stay updated on the club’s activities and initiatives. With a focus on modern design and functionality, the website enhances the visibility and accessibility of GDSC UPES.